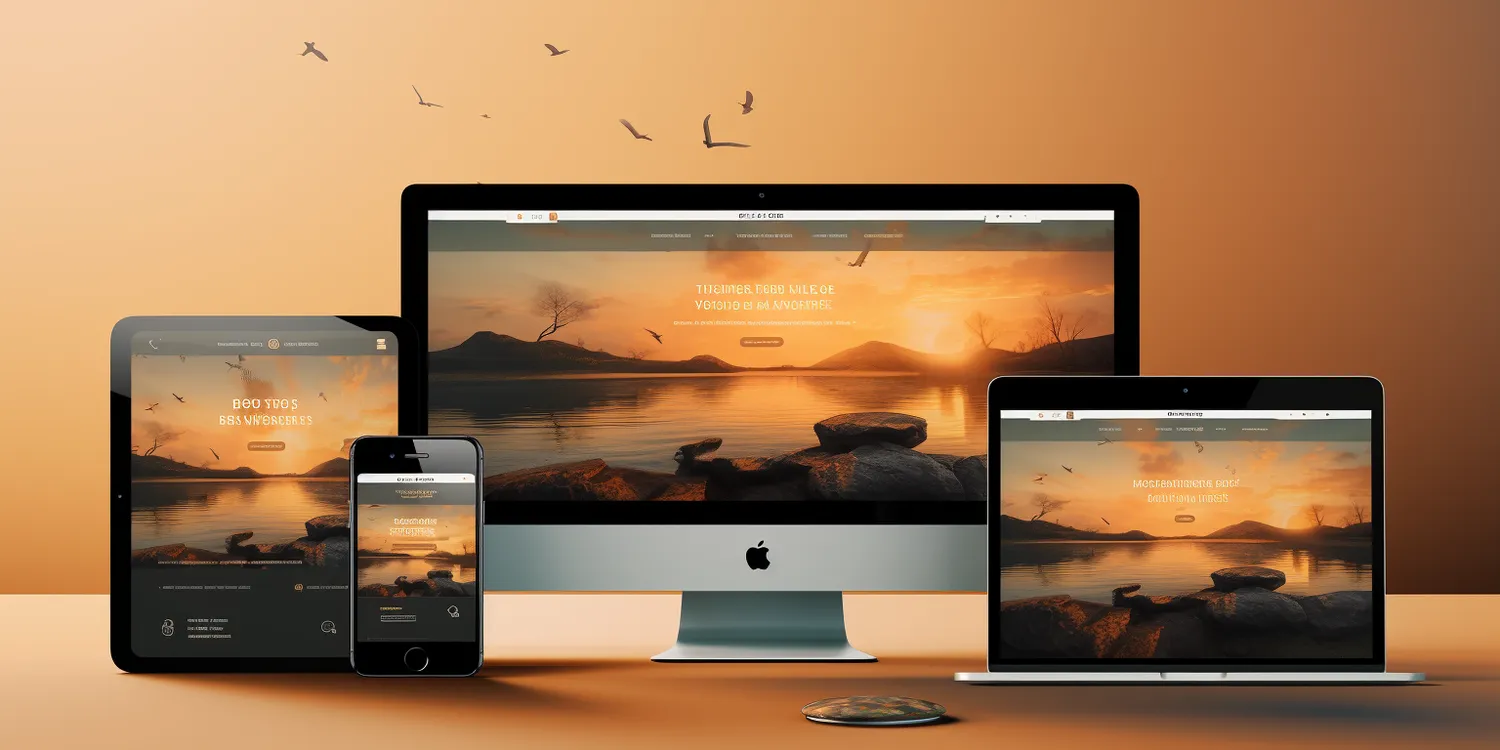
Elastyczne projektowanie stron internetowych to podejście, które umożliwia tworzenie witryn dostosowujących się do różnych rozmiarów ekranów i urządzeń. W dobie rosnącej liczby użytkowników mobilnych, elastyczność stała się kluczowym elementem w procesie projektowania. Głównym celem elastycznego projektowania jest zapewnienie optymalnego doświadczenia użytkownika niezależnie od tego, czy korzysta on z komputera stacjonarnego, laptopa, tabletu czy smartfona. Elastyczne projektowanie opiera się na zastosowaniu technik takich jak responsywne siatki, elastyczne obrazy oraz media queries. Dzięki tym rozwiązaniom, elementy strony automatycznie dostosowują swoje wymiary i układ w zależności od rozmiaru ekranu. To podejście nie tylko poprawia użyteczność witryny, ale także wpływa na jej pozycjonowanie w wyszukiwarkach, co jest niezwykle istotne w dzisiejszym świecie cyfrowym.
Jakie są kluczowe cechy elastycznego projektowania stron?
Elastyczne projektowanie stron internetowych charakteryzuje się kilkoma kluczowymi cechami, które sprawiają, że jest ono tak efektywne i popularne wśród twórców witryn. Przede wszystkim, wykorzystuje ono responsywne siatki, które pozwalają na płynne przystosowywanie układu strony do różnych rozmiarów ekranów. Dzięki temu elementy strony mogą zmieniać swoje położenie i wielkość w zależności od dostępnej przestrzeni. Kolejną istotną cechą są elastyczne obrazy, które automatycznie dostosowują swoje wymiary do wielkości kontenera, w którym się znajdują. To zapobiega problemom z ładowaniem dużych grafik na mniejszych ekranach. Media queries to kolejny ważny element elastycznego projektowania; pozwalają one na stosowanie różnych stylów CSS w zależności od właściwości urządzenia wyświetlającego stronę. Dodatkowo, elastyczne projektowanie uwzględnia również potrzeby osób z niepełnosprawnościami poprzez zapewnienie odpowiedniej dostępności treści.
Dlaczego warto stosować elastyczne projektowanie stron?

Stosowanie elastycznego projektowania stron internetowych przynosi wiele korzyści zarówno dla twórców witryn, jak i ich użytkowników. Przede wszystkim zwiększa ono dostępność treści na różnych urządzeniach, co jest niezwykle ważne w dzisiejszym świecie mobilnym. Użytkownicy oczekują płynnego doświadczenia niezależnie od tego, czy korzystają z telefonu komórkowego czy komputera stacjonarnego. Elastyczne projektowanie pozwala na osiągnięcie tego celu poprzez automatyczne dostosowywanie układu i elementów strony do rozmiaru ekranu. Co więcej, takie podejście ma pozytywny wpływ na SEO; wyszukiwarki preferują witryny responsywne i często wyżej je klasyfikują w wynikach wyszukiwania. Ponadto, elastyczne projektowanie może przyczynić się do obniżenia kosztów utrzymania strony; zamiast tworzyć osobne wersje witryny dla różnych urządzeń, można skupić się na jednej uniwersalnej wersji.
Jakie narzędzia wspierają elastyczne projektowanie stron?
Współczesne technologie oferują wiele narzędzi i frameworków wspierających elastyczne projektowanie stron internetowych. Jednym z najpopularniejszych frameworków jest Bootstrap, który dostarcza gotowe komponenty oraz responsywne siatki ułatwiające budowę nowoczesnych witryn. Dzięki Bootstrapowi programiści mogą szybko tworzyć estetyczne i funkcjonalne strony bez konieczności pisania dużej ilości kodu od podstaw. Innym narzędziem jest Foundation, które również oferuje zestaw komponentów oraz system siatek dostosowanych do różnych urządzeń. Warto również zwrócić uwagę na CSS Grid oraz Flexbox; te technologie CSS pozwalają na precyzyjne rozmieszczanie elementów na stronie oraz ich responsywne dopasowywanie do dostępnej przestrzeni. Dodatkowo istnieją różnorodne edytory wizualne oraz platformy CMS takie jak WordPress czy Wix, które umożliwiają łatwe wdrażanie zasad elastycznego projektowania bez potrzeby posiadania zaawansowanej wiedzy programistycznej.
Jakie są wyzwania związane z elastycznym projektowaniem stron?
Elastyczne projektowanie stron internetowych, mimo swoich licznych zalet, wiąże się również z pewnymi wyzwaniami, które twórcy muszą brać pod uwagę. Jednym z głównych problemów jest konieczność testowania witryn na różnych urządzeniach i przeglądarkach, co może być czasochłonne i wymagać dodatkowych zasobów. Różnice w renderowaniu stron przez różne przeglądarki mogą prowadzić do nieprzewidzianych problemów z wyglądem i funkcjonalnością witryny. Ponadto, elastyczne projektowanie wymaga odpowiedniego planowania i przemyślenia układu strony już na etapie projektowania. Niewłaściwe podejście do struktury strony może skutkować chaotycznym układem, który będzie trudny do nawigacji na mniejszych ekranach. Kolejnym wyzwaniem jest optymalizacja wydajności; elastyczne strony często zawierają wiele elementów graficznych i interaktywnych, co może spowolnić ich ładowanie na urządzeniach mobilnych. Wreszcie, niektórzy projektanci mogą mieć trudności z przyzwyczajeniem się do nowych technik i narzędzi związanych z elastycznym projektowaniem, co może wpłynąć na jakość końcowego produktu.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby skutecznie wdrożyć elastyczne projektowanie stron internetowych, warto przestrzegać kilku najlepszych praktyk, które pomogą osiągnąć zamierzony cel. Po pierwsze, kluczowe jest rozpoczęcie od responsywnego układu siatki, który umożliwia płynne dostosowywanie elementów strony do różnych rozmiarów ekranów. Używanie jednostek względnych, takich jak procenty czy em-y zamiast stałych pikseli, pozwala na lepszą adaptację treści. Po drugie, warto zadbać o optymalizację obrazów; stosowanie formatów takich jak WebP czy SVG oraz kompresja grafik znacząco poprawiają czas ładowania strony. Kolejną istotną praktyką jest korzystanie z media queries w CSS, które pozwalają na definiowanie stylów dla różnych rozdzielczości ekranów. Dzięki temu można dostosować nie tylko wielkość elementów, ale także ich rozmieszczenie oraz widoczność. Dobrze jest również testować witrynę na różnych urządzeniach i przeglądarkach przed jej uruchomieniem; używanie narzędzi takich jak Google Chrome DevTools pozwala na symulację różnych warunków wyświetlania.
Jakie trendy wpływają na elastyczne projektowanie stron?
Elastyczne projektowanie stron internetowych ewoluuje wraz z pojawiającymi się trendami technologicznymi oraz zmieniającymi się oczekiwaniami użytkowników. Jednym z najważniejszych trendów jest rosnąca popularność minimalizmu w designie; prostsze układy i ograniczona liczba elementów wizualnych sprzyjają lepszemu doświadczeniu użytkownika oraz szybszemu ładowaniu strony. Kolejnym istotnym trendem jest wykorzystanie animacji i mikrointerakcji; subtelne efekty mogą znacząco poprawić interakcję użytkownika ze stroną, jednak należy je stosować ostrożnie, aby nie obciążały wydajności witryny. Wzrasta także znaczenie personalizacji treści; użytkownicy oczekują spersonalizowanych doświadczeń dostosowanych do ich preferencji oraz zachowań online. W kontekście elastycznego projektowania coraz większą rolę odgrywa także sztuczna inteligencja; narzędzia oparte na AI mogą analizować dane użytkowników i automatycznie dostosowywać układ oraz treści strony w czasie rzeczywistym. Warto również zwrócić uwagę na rozwój technologii głosowych; coraz więcej użytkowników korzysta z asystentów głosowych do przeszukiwania internetu, co wymaga dostosowania treści do nowych form interakcji.
Jakie są przykłady zastosowania elastycznego projektowania?
Przykłady zastosowania elastycznego projektowania stron internetowych można znaleźć w wielu branżach i typach witryn. Na przykład wiele sklepów internetowych korzysta z tego podejścia, aby zapewnić użytkownikom wygodne zakupy zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Elastyczne układy umożliwiają płynne przeglądanie produktów oraz łatwe dodawanie ich do koszyka niezależnie od rozmiaru ekranu. Kolejnym przykładem są blogi oraz portale informacyjne; dzięki responsywnemu designowi czytelnicy mogą komfortowo przeglądać artykuły bez względu na to, czy korzystają z telefonu komórkowego czy tabletu. Witryny edukacyjne również często implementują elastyczne projektowanie, aby uczniowie mogli łatwo uzyskiwać dostęp do materiałów dydaktycznych w dowolnym miejscu i czasie. W branży kreatywnej elastyczne projektowanie pozwala artystom i projektantom prezentować swoje portfolio w atrakcyjny sposób, który dostosowuje się do różnych urządzeń.
Jakie są przyszłe kierunki rozwoju elastycznego projektowania?
Przyszłość elastycznego projektowania stron internetowych zapowiada się ekscytująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z kluczowych kierunków będzie dalsza integracja sztucznej inteligencji oraz uczenia maszynowego w procesie tworzenia witryn; te technologie mogą pomóc w automatyzacji wielu aspektów projektowania oraz personalizacji treści dla użytkowników. Również wzrost znaczenia rzeczywistości rozszerzonej (AR) i rzeczywistości wirtualnej (VR) otworzy nowe możliwości dla twórców stron internetowych; elastyczne projekty będą musiały uwzględniać te nowe formy interakcji oraz dostarczać użytkownikom unikalne doświadczenia wizualne. Ponadto rosnąca liczba urządzeń IoT (Internet of Things) sprawi, że elastyczne projektowanie stanie się jeszcze bardziej istotne; witryny będą musiały być zoptymalizowane pod kątem różnorodnych ekranów i interfejsów użytkownika. Zmiany w zachowaniach konsumenckich również wpłyną na przyszłość elastycznego projektowania; użytkownicy coraz częściej oczekują szybkiego dostępu do informacji oraz intuicyjnych interfejsów, co wymusi dalsze innowacje w tym zakresie.